ในบทความนี้จะแสดงถึงวิธีการสร้างตัวติดตามข้อมูล COVID-19 โดยใช้ Javascript และ API เราจะได้เรียนรู้วิธีการใช้ RapidAPI และวิธีดึงข้อมูลต่างๆ เพื่อนำมาพัฒนาข้อมูลทางสถิติของ coronavirus
การรับข้อมูล

ก่อนอื่นเราจะต้องไปสมัครใช้งานกับผู้สร้าง API ก็คือ RapidAPI การสร้างบัญชีจะไม่มีค่าใช้จ่ายใดๆ และจะได้รหัสเพื่อดึงข้อมูลต่างๆ โดยให้ไปสร้างบัญชีฟรีของคุณที่: Covid API
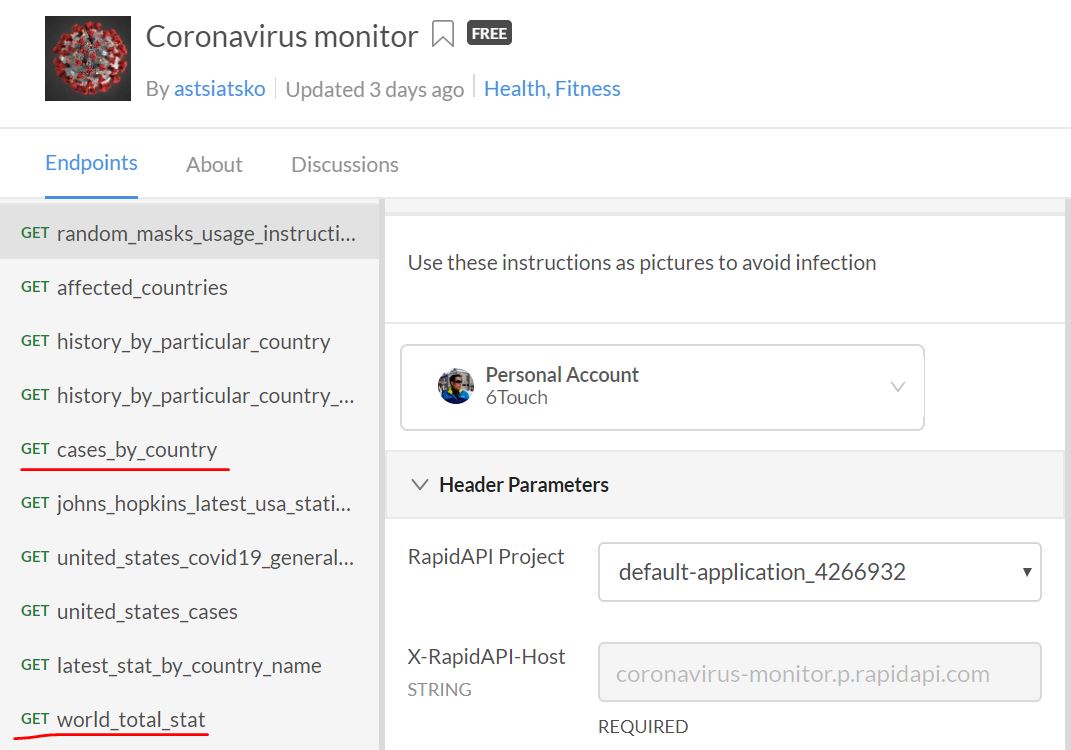
ในแดชบอร์ด RapidAPI ให้เลือกตามประเทศ และแบบรวมทั่วโลก โดยจะใช้ GET URL เป็น “case_by_country" และ “world_total_stat" หลังจากเลือก API เหล่านี้ให้คลิกที่ตัวอย่างโค้ดและเลือกจาวาสคริปต์ (ดึงข้อมูล) และจะสร้างรหัส API key

Code Javascript ตามนี้ ให้ Save เป็นชื่อ script.js
var d = new Date();
document.getElementById(“now_date").innerHTML = d;
//Decalring the Different Variable and Objects
let new_cases = document.getElementById(“new_case");
let new_death = document.getElementById(“new_death");
let total_death = document.getElementById(“total_death");
let total_recovered = document.getElementById(“total_recovered");
let total_cases = document.getElementById(“total_cases");
let table = document.getElementById('countries_stat')
// Fetching the Data from the server
//Fetching the World Data
fetch(“https://coronavirus-monitor.p.rapidapi.com/coronavirus/worldstat.php", {
“method": “GET",
“headers": {
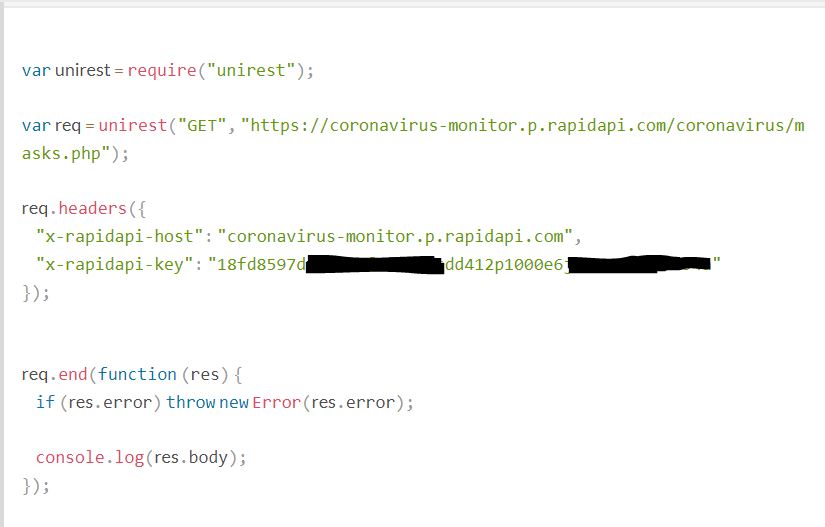
“x-rapidapi-host": “coronavirus-monitor.p.rapidapi.com",
“x-rapidapi-key": “xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"
}
})
.then(response => response.json().then(data => {
console.log(data);
total_cases.innerHTML = data.total_cases;
new_cases.innerHTML = data.new_cases;
new_death.innerHTML = data.new_deaths;
total_death.innerHTML = data.total_deaths;
total_recovered.innerHTML = data.total_recovered;
})).catch(err => {
console.log(err);
});
//Fetching The Case by Country Data
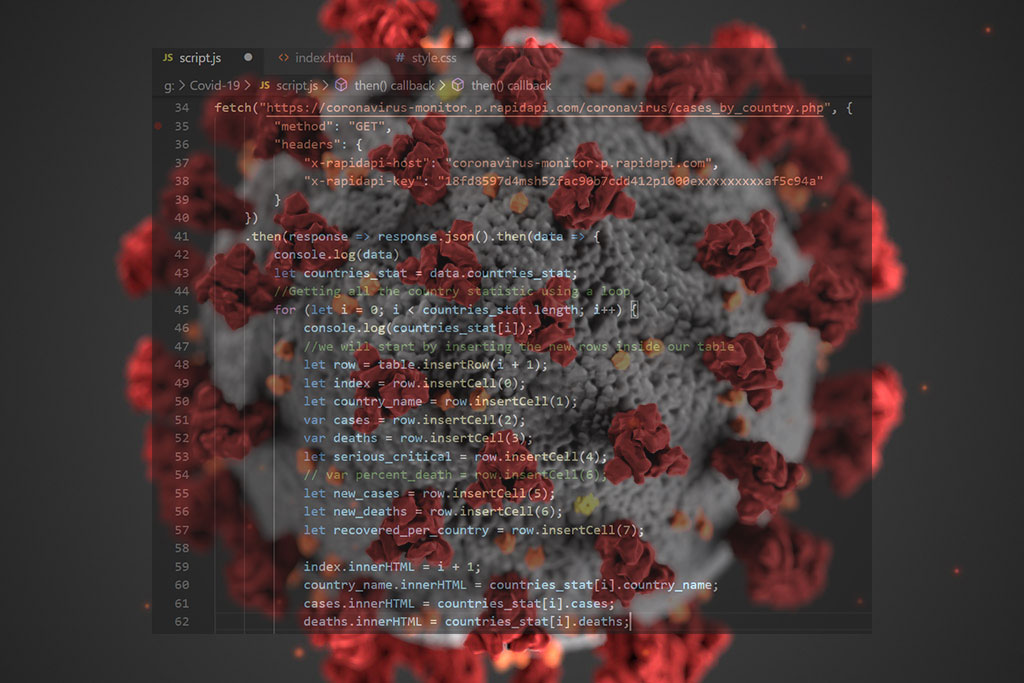
fetch(“https://coronavirus-monitor.p.rapidapi.com/coronavirus/cases_by_country.php", {
“method": “GET",
“headers": {
“x-rapidapi-host": “coronavirus-monitor.p.rapidapi.com",
“x-rapidapi-key": “xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"
}
})
.then(response => response.json().then(data => {
console.log(data)
let countries_stat = data.countries_stat;
//Getting all the country statistic using a loop
for (let i = 0; i < countries_stat.length; i++) {
console.log(countries_stat[i]);
//we will start by inserting the new rows inside our table
let row = table.insertRow(i + 1);
let index = row.insertCell(0);
let country_name = row.insertCell(1);
var cases = row.insertCell(2);
var deaths = row.insertCell(3);
let serious_critical = row.insertCell(4);
// var percent_death = row.insertCell(6);
let new_cases = row.insertCell(5);
let new_deaths = row.insertCell(6);
let recovered_per_country = row.insertCell(7);
index.innerHTML = i + 1;
country_name.innerHTML = countries_stat[i].country_name;
cases.innerHTML = countries_stat[i].cases;
deaths.innerHTML = countries_stat[i].deaths;
serious_critical.innerHTML = countries_stat[i].serious_critical;
// percent_death.innerHTML = countries_stat[i].deaths / countries_stat[i].cases * 100;
new_cases.innerHTML = countries_stat[i].new_cases;
new_deaths.innerHTML = countries_stat[i].new_deaths;
recovered_per_country.innerHTML = countries_stat[i].total_recovered;
}
}))
.catch(err => {
console.log(err);
});
คราวนี้เรามาตกแต่งหน้าเว็บด้วย HTML และ CSS
HTML File: index.html
DOCTYPE html>
<html lang=“th">
<head>
<meta charset=“UTF-8">
<meta name=“viewport" content=“width=device-width" , initial-scale=“1.0">
<title>COVID-19 Trackertitle>
<link rel=“shortcut icon" type=“image/x-icon" href=“https://www.6touch.com/covid19/favicon.ico">
<link rel=“stylesheet" href=“style.css">
<link rel=“stylesheet" href=“https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel=“stylesheet" href=“https://www.w3schools.com/w3css/4/w3.css">
<script async src=“https://www.googletagmanager.com/gtag/js?id=UA-xxxxxxxx-1">script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag() {
dataLayer.push(arguments);
}
gtag('js', new Date());
gtag('config', 'UA-xxxxxxxx-1');
script>
head>
<body>
<div class=“wrapper">
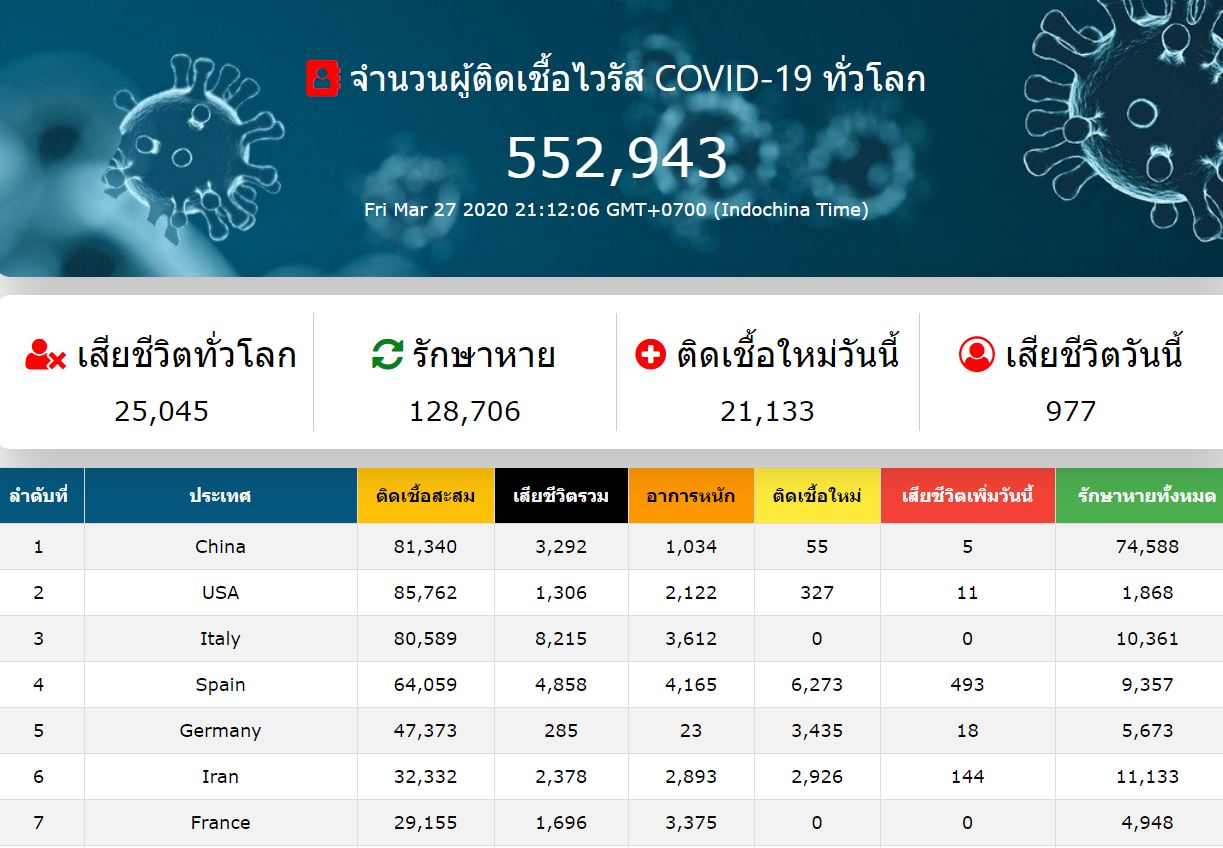
<div class=“statistic">
<div class=“total_case_box">
<h2>
<i class=“fa fa-address-book" aria-hidden=“true">i> จำนวนผู้ติดเชื้อไวรัส COVID-19 ทั่วโลก
h2>
<p style=“font-size: 3rem;“ id=“total_cases"> p>
<p style=“font-size: 1rem;“ id=“now_date"> p>
div>
<div class=“box_wrapper">
<div class=“box">
<h2>
<i class=“fa fa-user-times" aria-hidden=“true">i> เสียชีวิตทั่วโลก
h2>
<p style=“font-size: 1.5rem;“ id=“total_death"> p>
div>
<div class=“box">
<h2>
<b class=“fa fa-refresh" aria-hidden=“true">b> รักษาหาย
h2>
<p style=“font-size: 1.5rem;“ id=“total_recovered"> p>
div>
<div class=“box">
<h2>
<i class=“fa fa-plus-circle" aria-hidden=“true">i> ติดเชื้อใหม่วันนี้
h2>
<p style=“font-size: 1.5rem;“ id=“new_case"> p>
div>
<div class=“box">
<h2>
<i class=“fa fa-user-circle-o" aria-hidden=“true">i> เสียชีวิตวันนี้
h2>
<p style=“font-size: 1.5rem;“ id=“new_death"> p>
div>
div>
div>
<table class=“customers" id=“countries_stat">
<tr>
<th>ลำดับที่th>
<th>ประเทศth>
<th class=“w3-amber">ติดเชื้อสะสมth>
<th class=“w3-black">เสียชีวิตรวมth>
<th class=“w3-orange">อาการหนักth>
<th class=“w3-yellow">ติดเชื้อใหม่th>
<th class=“w3-red">เสียชีวิตเพิ่มวันนี้th>
<th class=“w3-green">รักษาหายทั้งหมดth>
tr>
table>
<script src=“script.js">script>
body>
CSS File : style.css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: Arial, Helvetica, sans-serif;
background-color: none;
}
i {
color: #ff0000;
}
b {
color: #05811c;
}
.wrapper {
width: 1040px;
margin: 0 auto
}
.statistic {
display: flex;
flex-direction: column;
}
.total_case_box {
margin-top: 2rem;
padding: 3rem;
text-align: center;
color: white;
border-radius: 15px;
background-image: url(“covid19.jpg");
box-shadow: 5px 5px 40px rgba(0, 0, 0, 0.3);
}
.box_wrapper {
margin-top: 1rem;
display: grid;
grid-template-columns: repeat(4, 1fr);
padding: 1rem;
text-align: center;
border-radius: 15px;
background: #fff;
box-shadow: 5px 5px 40px rgba(0, 0, 0, 0.3);
}
.box {
border-right: 1px solid #ccc;
}
.box:last-child {
border: none;
}
.countries_stat {
width: 100%;
margin-top: 1rem;
padding: 1rem;
text-align: center;
border-radius: 15px;
background: #fff;
box-shadow: 5px 5px 40px rgba(0, 0, 0, 0.3);
}
.customers {
width: 100%;
margin-top: 1rem;
padding: 1rem;
border-collapse: collapse;
border-radius: 15px;
box-shadow: 5px 5px 40px rgba(0, 0, 0, 0.3);
}
.customers td,
.customers th {
border: 1px solid #ddd;
padding: 8px;
text-align: center;
}
.customers tr:nth-child(even) {
background-color: #f2f2f2;
}
.customers th {
padding-top: 12px;
padding-bottom: 12px;
text-align: center;
background-color: rgb(5, 87, 126);
color: white;
}
ตอนนี้คุณสามารถรับข้อมูลทั้งหมดที่เกี่ยวข้องกับ coronavirus โดยใช้ JavaScript ได้แล้วครับ