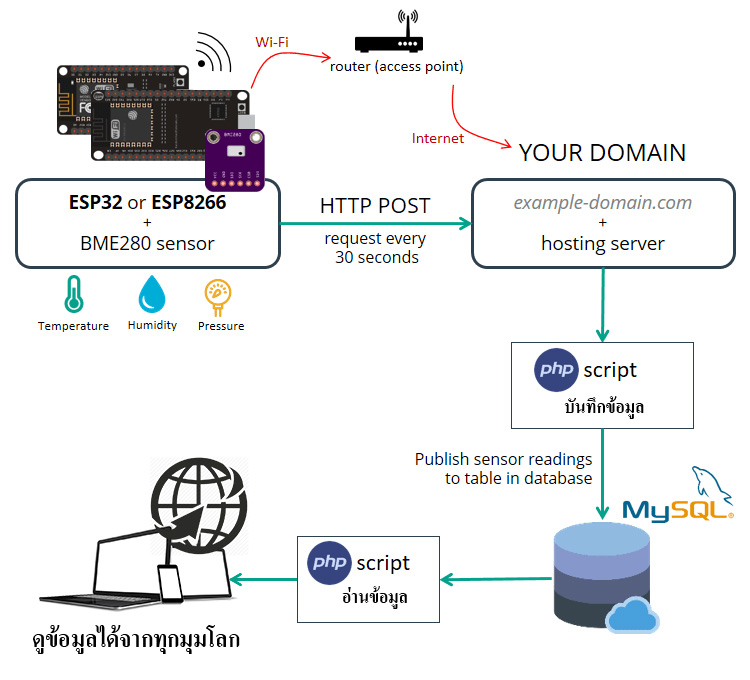
บทความนี้จะสอนการส่งข้อมูลจาก ESP32 ไปเก็บในฐานข้อมูล MySQLโดยผมจะใช้ BME280 sensor วัดอุณหภูมิความชื้น เชื่อมต่อกับ ESP32 เชื่อมต่อ wifi ออก internet ทำให้เราสามารถดูข้อมูลจากที่ไหนก็ได้ที่มี internet และยังนำข้อมูลย้อนหลังไปวิเคราะห์ได้ด้วย

สิ่งที่ต้องเตรียมเพื่อทำ Project นี้
-
- ESP32 or ESP8266 และโปรแกรม Arduino IDE
- Hosting server and domain name
- PHP script to insert data into MySQL and display it on a web page
- MySQL database to store readings
1. สิ่งแรกคือเราต้องมี Hosting และ Domain Name เพื่อรัน PHP Application and MySQL Database
เป้าหมายของโปรเจ็คนี้คือเราต้องดูข้อมูลด้วยการเข้าถึงโดเมนเซิร์ฟเวอร์ของเราเอง ไม่ว่าจะอยู่ส่วนไหนของโลก ผมจะไม่กล่าวถึงการสร้างเว็บไซต์นะครับ ลองหาข้อมูลดูครับไม่ยาก
2. เตรียมฐานข้อมูล MySQL
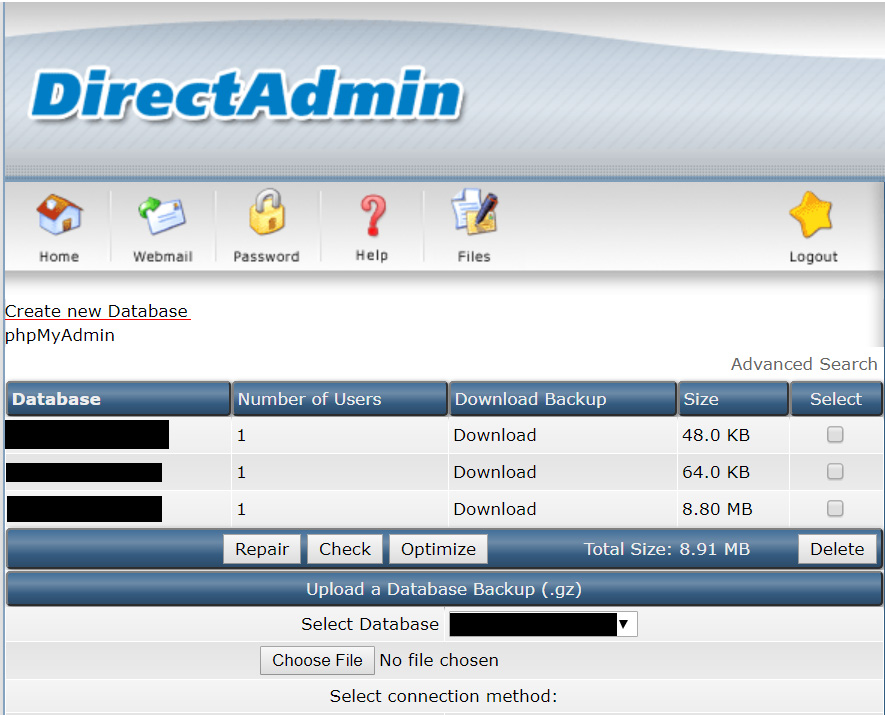
ขั้นตอนแรก ต้องสร้าง Database และ User
Create new database

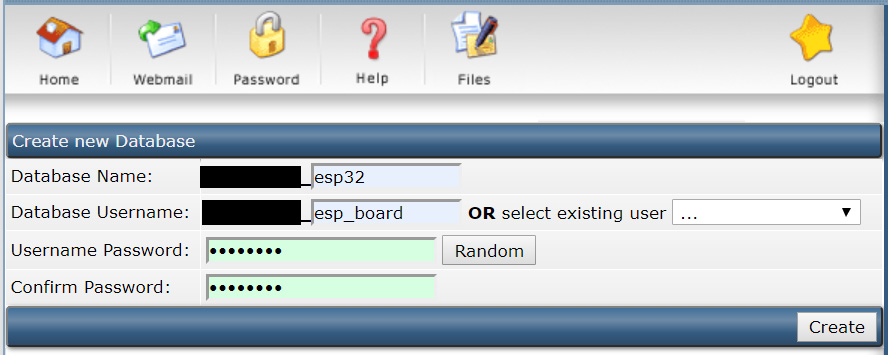
จากนั้นกำหนดชื่อ Database ,User ,Password

จบขั้นตอนการสร้างฐานข้อมูลและผู้ใช้ใหม่ ตอนนี้ให้บันทึกรายละเอียดทั้งหมด เพราะต้องใช้ในขั้นตอนถัดๆไป:
-
- ชื่อฐานข้อมูล: example_esp_data
- ชื่อผู้ใช้: example_esp32
- รหัสผ่าน: รหัสผ่านของคุณ
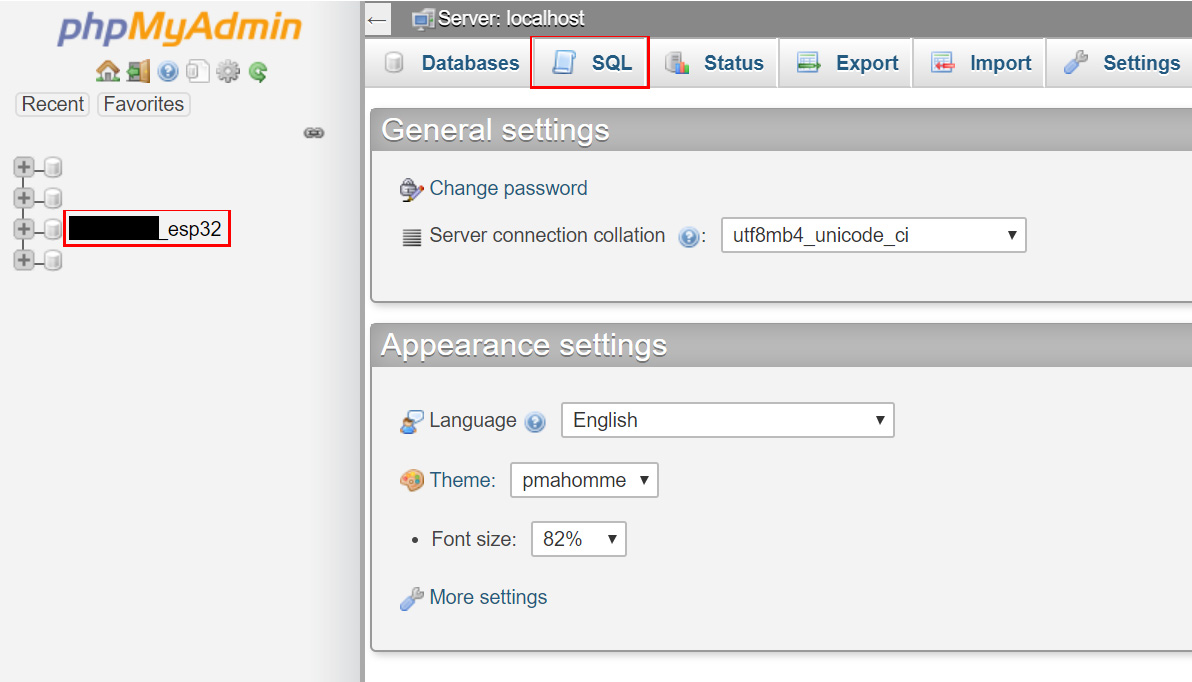
ต่อไปเราจะสร้าง Table SQL ไปที่หน้า Directadmin หาคำว่า phpMyAdmin

ในแถบด้านข้างซ้ายเลือกชื่อฐานข้อมูลของคุณ example_esp32 และเปิดแท็บ“ SQL”

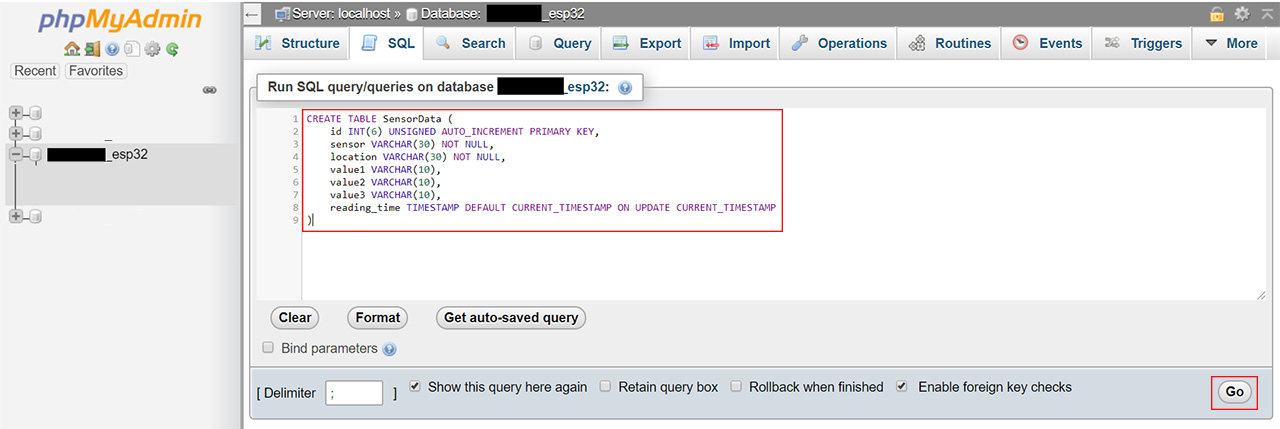
คัดลอก SQL query ด้านล่างไปวางในกรอบสีแดง แล้วกด “Go":
CREATE TABLE SensorData (id INT(6) UNSIGNED AUTO_INCREMENT PRIMARY KEY,sensor VARCHAR(30) NOT NULL,location VARCHAR(30) NOT NULL,value1 VARCHAR(10),value2 VARCHAR(10),value3 VARCHAR(10),reading_time TIMESTAMP DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP)

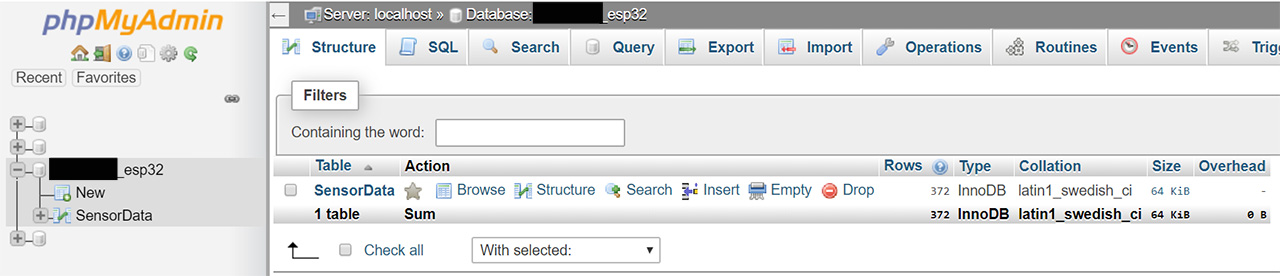
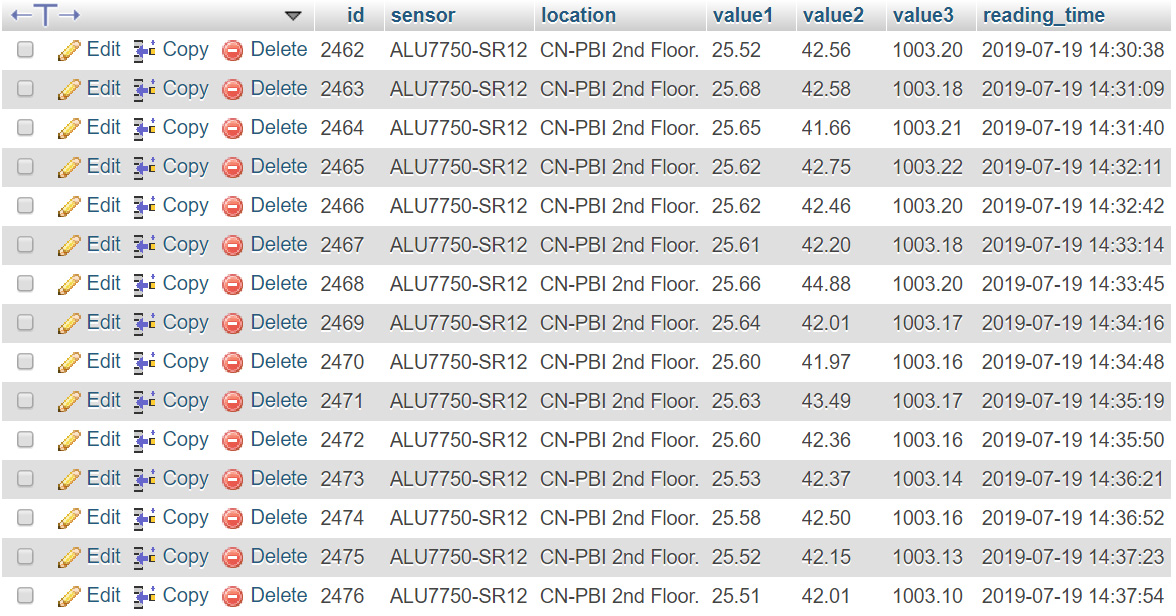
หลังจากนั้นต้องเห็นตารางที่สร้างขึ้นใหม่ชื่อ SensorData ในฐานข้อมูล example_esp32 ดังแสดงในรูปด้านล่าง:

3. จากนี้จะเป็นการเขียน PHP Script HTTP POST – แทรกข้อมูลในฐานข้อมูล MySQL
ในส่วนนี้เราจะสร้างสคริปต์ PHP ที่มีหน้าที่ในการรับคำขอขาเข้าจาก ESP32 และแทรกข้อมูลลงในฐานข้อมูล MySQL
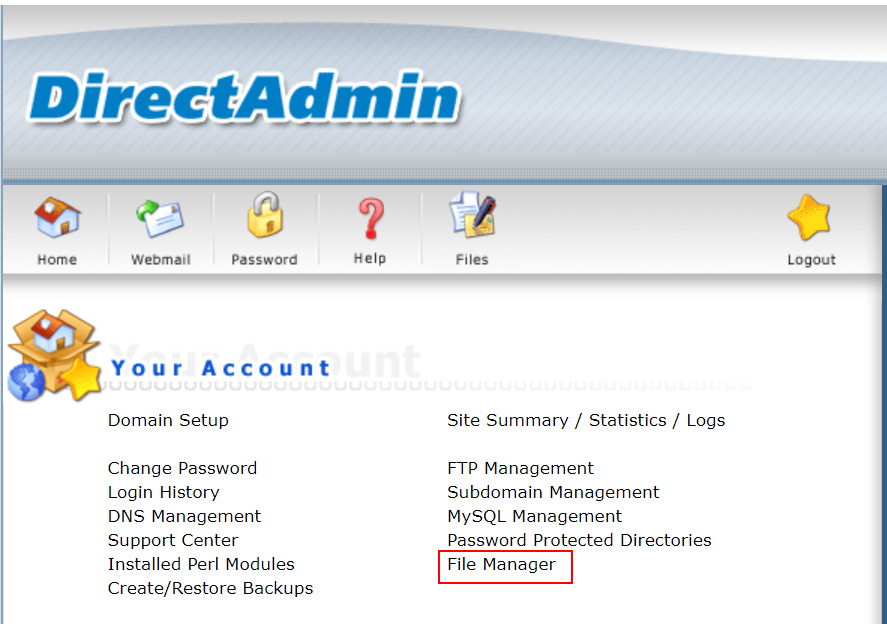
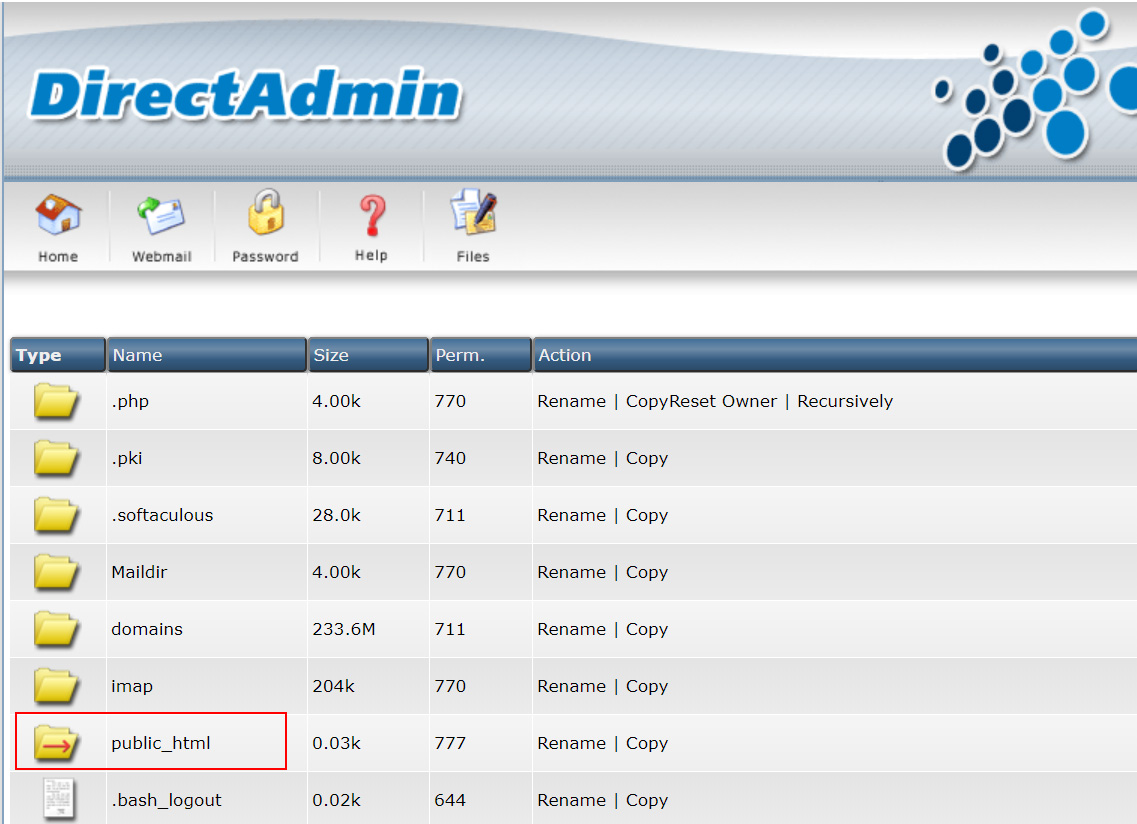
ถ้าใช้ hosting ที่มี Control Panel, ให้หาคำว่า “File Manager”:

เลือก public_html

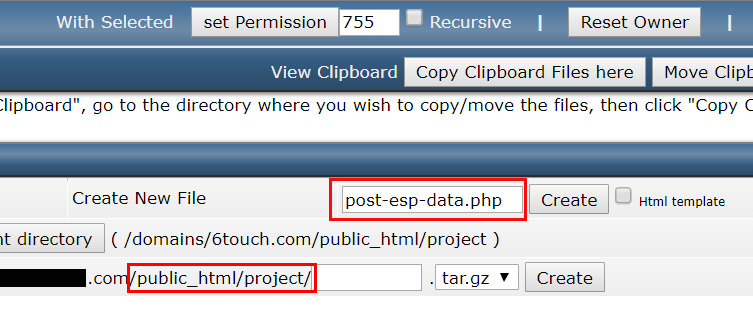
สร้างไฟล์ใหม่ภายใต้ /public_html ชื่อตามนี้: post-esp-data.php

โค๊ตไฟล์ post-esp-data.php ตามด้านล่าง
ก่อน save ไฟล์ ต้องแก้ $dbname, $username and $password ที่เรากำหนดไว้:
// Your Database name
$dbname = "example_esp32";
// Your Database user
$username = "example_esp_board";
// Your Database user password
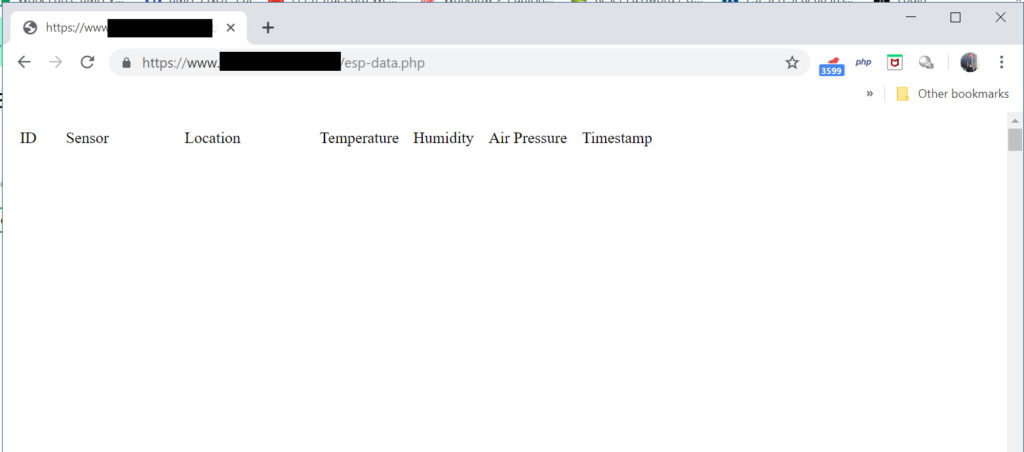
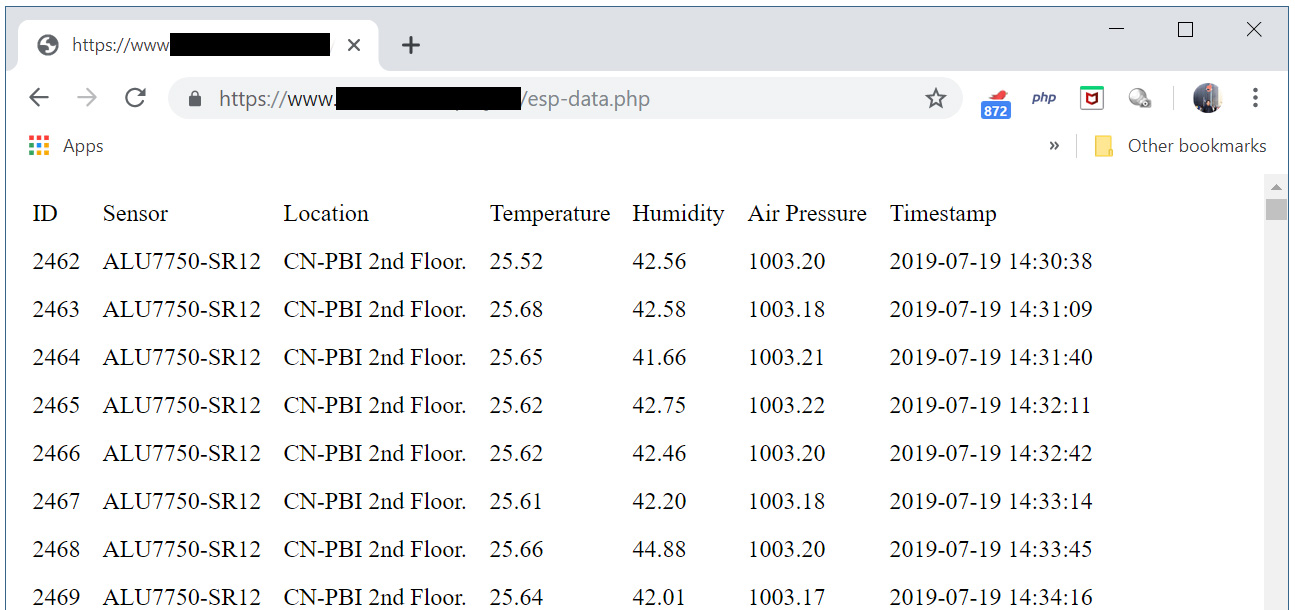
$password = "YOUR_USER_PASSWORD";ลองทดสอบด้วยการเข้าลิงค์
http://example-domain.com/esp-data.php

5. ต่อไปนี้มาที่ ESP32
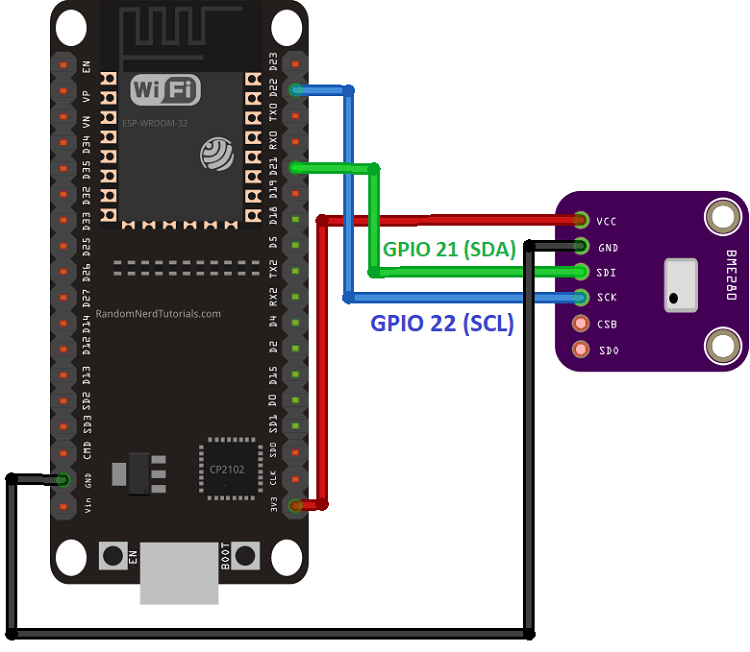
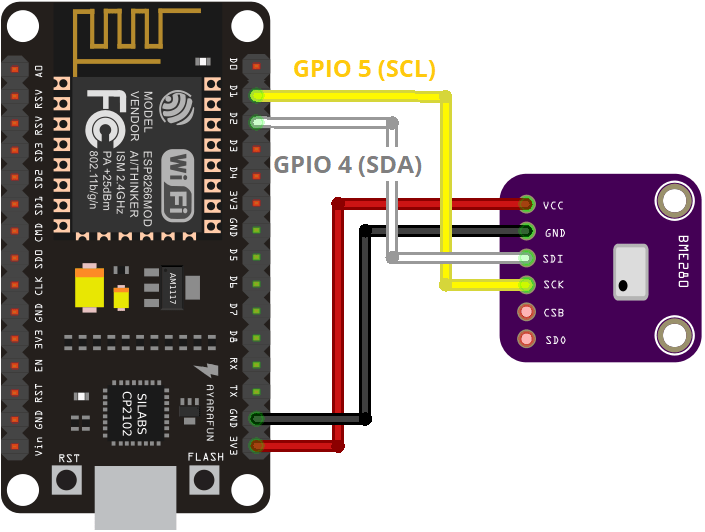
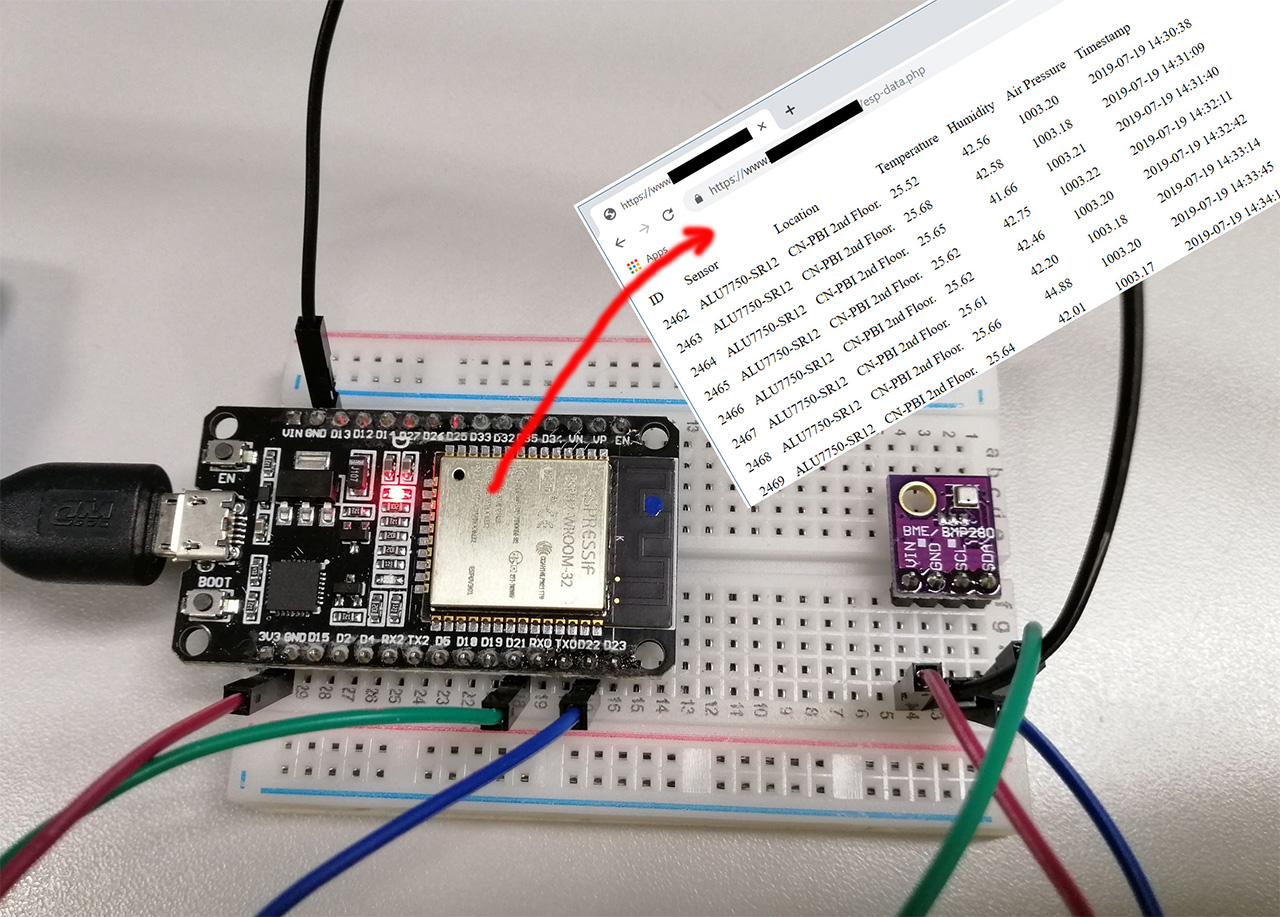
ให้ประกอบวงจรกับ BME280 เพื่อจะส่งค่าอุณหภูมิ ,ความชื้น ,และความดันอากาศทุกๆ 30 วินาที
BME280 wiring to ESP32
The ESP32 I2C pins are:
-
-
- GPIO 22: SCL (SCK)
- GPIO 21: SDA (SDI)
-

BME280 wiring to ESP8266
The ESP8266 I2C pins are:
-
-
- GPIO 5 (D1): SCL (SCK)
- GPIO 4 (D2): SDA (SDI)
-

ESP32/ESP8266 Code
ก่อนเราจะโปรแกรมลงบอร์ด ESP32/ESP8266 เราต้องมีโปรแกรม Arduino IDE, ให้ไป download และ Install ตามรายละเอียด:
หลังจากนั้นให้คัดลอก code ทั้งหมดและแก้ไขให้ทำงานได้ถูกต้องแล้ว upload ลง ESP32 Board
ตั้งค่าข้อมูล network wifi ของเรา
// Replace with your network credentials
const char* ssid = "REPLACE_WITH_YOUR_SSID";
const char* password = "REPLACE_WITH_YOUR_PASSWORD";Setting your serverName
const char* serverName = "http://example-domain.com/post-esp-data.php";เมื่อเสร็จแล้วลองทดสอบดูนะครับ จะต้องขึ้นตามนี้

ตรวจสอบที่ phpMyAdmin จะต้องเห็นข้อมูลใน Server

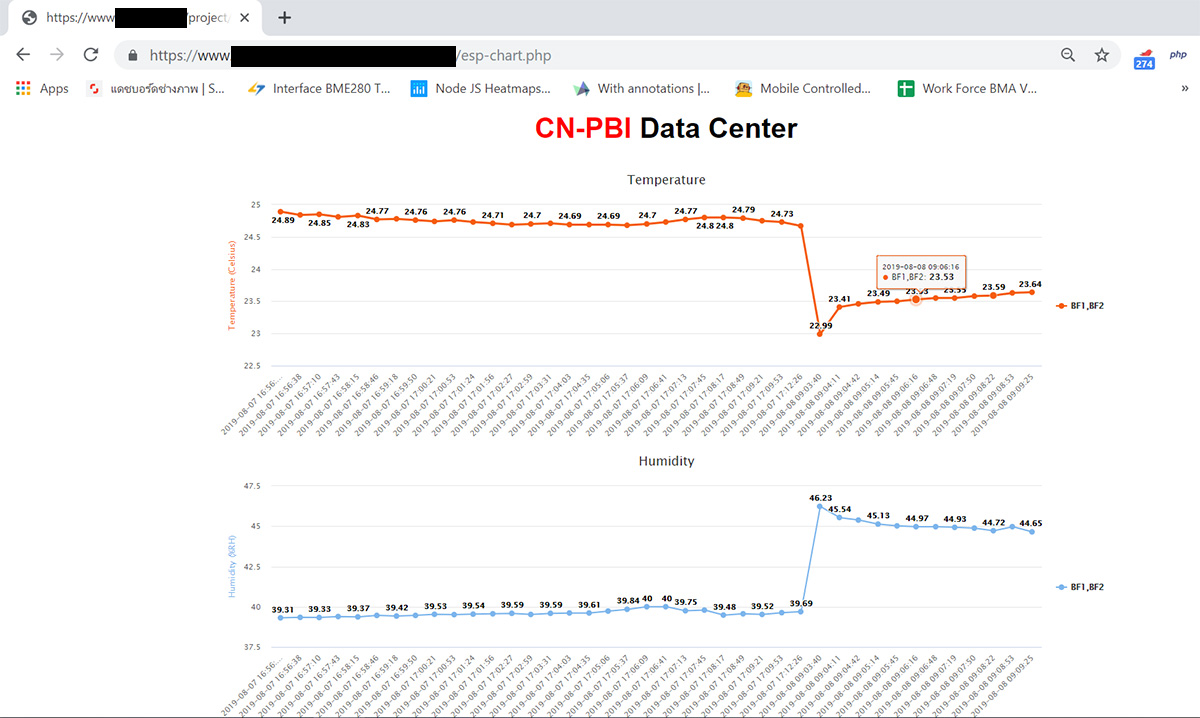
ถ้าจะให้แสดงในลักษณะกราฟก็นำข้อมูลมา plot ได้ โดยสร้างไฟล์ใหม่ชื่อ esp-chart.php ตามโค๊ดด้านล่าง


0 Comments